UX WEB DESIGNERS
are you on the hunt for an auckland website designer?
Best Website Designer And Web Design Services Company in Auckland

WEBSITE DESIGNERS WITH A USER EXPERIENCE FOCUSED APPROACH
The online marketplace is a noisy one and setting your business apart from the pack with an attractive, intuitive and functional website design is a must! Break through the chatter and be heard! Customers should be able to click on your page and know within seconds who you are, what you’re about and if it benefits them to be on your page in the first place! You want to reach as many customers as possible and you want them to stay on your website design for as long as possible. So how can this be achieved and why is it important?
Consumers worldwide are facing a battle with attention spans, people want it all – and they want it now! Your website should provide the solution to their needs, and quickly! Many businesses get caught up in the noise because they can’t break through fast enough, and make a customer say “Yes! This is what I need!”
Having a cluttered, poorly structured website that is hard to navigate will frustrate some people, turning customers away. That is where UX Website Design comes into play. UX stands for User Experience, and at its core, focuses entirely on the user’s ease of use and enjoyment while navigating a website. Our Auckland based website design team caters to all the tricks and features you may require on your UX-friendly website to get that digital footfall across your platform – and keep them there for as long as possible. We will help you every step of the way to create your online storefront that really embodies your personal brand to gain the sales that come from having an attractive and functional website.
Why Does Your Business Need a Web/Website Design?
These days your business must have a legitimate online presence, it’s no longer possible to compete without a good website that sends coherent messaging to your potential clients. A website design that looks amateur, doesn’t talk to your customer, or sends users up the garden path can spell real disaster for your business. There are some great advantages in choosing the website designer Auckland clients are increasingly turning to for excellent building – and follow up services. Our website designers are producing sites that combine high functionality, pleasing user experiences, and simple guidance to point of sale. Being responsive in business today is a contemporary experience and it’s essential for your clients to be able to reach you at the click of a button. Your online store works as another great place to meet customers – and you can turn clicks into profits with the right site. At Chalk n’ Cheese’s website design Auckland office we are ready to elevate your online presence with a build that is specifically tailored to the needs of your business, so you don’t get left behind.
Benefits of a Professional Website Design
When you want a job done right you go to a professional, you wouldn’t let cousin Jeremy cut your hair (or maybe you would…at your peril), so you probably shouldn’t let him loose on your business. For website design Auckland-wide, you may be wading through a lot of rubbish to get to the real deal. Clever you, you found Chalk n’ Cheese, the innovators whose web design Auckland team hit the mark every time. With hundreds of finished jobs already in our portfolio, you can be certain that you are going to enjoy a highly polished result and join the ranks of our very happy customers. An expert web designer will lead you from concept to completion without missing a beat. You will have the benefit of clear and prompt communication every step of the way, and when your site launches you will be working with SEO optimised content that is going to ensure your Google ranking is working for your business. Avoid some seriously costly pitfalls by utilising the experience and knowledge of the website designer Auckland prefers, and remember, cousin Jeremy is a gamer, not a website designer.
Our Web/Website Design Process
When you engage the website designer Auckland prefers you get access to smart, functional and stylish options for your business. What you get as a cherry on the top is an incredibly streamlined process. A lot of business owners baulk at the idea of trying to navigate the website design process, and Auckland-wide there are many companies happy to sell you a website by coming at you with confusing tech talk. At Chalk n’ Cheese we are real people serving up a clear, simple – even enjoyable process. We will begin with a conversation, we want to hear what your values are, listen to your concept ideas, and work with you to move to the next stage. Stepping into the web design process means we build you a ‘wire frame’ – this is like a digital skeleton. You approve us here and we flesh it out with great images, SEO optimised copy, and then we leave you to relax while we go to work backstage. Out the back we clear up any code snippets that are slowing your site down, we work on your titles and tags and we get that baby humming for you. Once the housekeeping is sorted, we can launch your website to the world! It’s our business to help your business shine, and with Chalk n’ Cheese, our Auckland web design team make it easier than you think. Our website designer Auckland team is ready to walk you through the process, and we love to make tricky things seem simple for our clients.
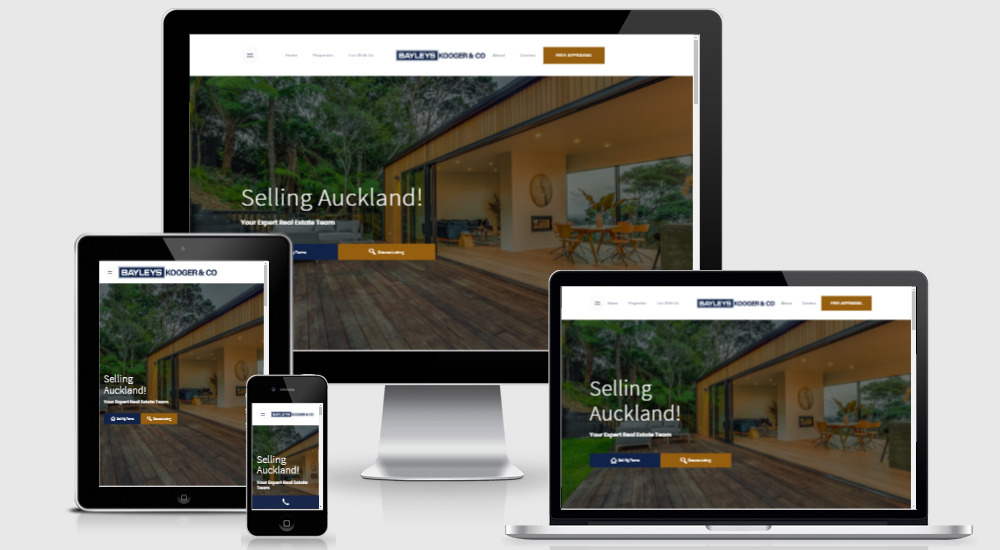
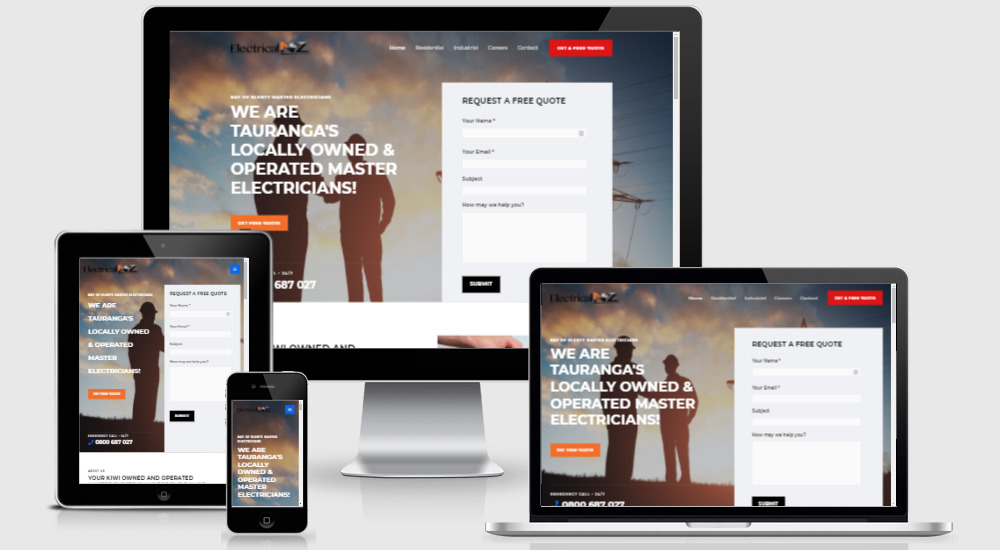
the importance of a mobile responsive website design approach
What is a responsive website? Glad you asked!
Almost every single new client wants to be able to view a website on a smartphone or smaller device than say, a desktop computer. Our human addiction to the newest and latest smart device means that website developers need to keep coming up with new solutions for designs to be able to be viewed across all platforms. Think about the number of new phones that keep getting punched out, websites can’t automatically adjust their website settings to be viewed nicely on all these crazy new inventions…or can they?

How Do We Make our Website Designs Responsive?
In order to do build a responsive website, we use CSS, also known as Cascading Style Sheets. Responsive website design uses CSS as well as several different settings to serve the different styles of viewing platforms. These settings automatically allow the content on your website to adapt to the screen’s orientation, size, colour, resolution, and capability of the user’s device that they are viewing the website on. Neat, huh? Jargon aside, responsive website design makes the lives of marketers, advertisers, and business owners easier.
Types of Responsive Website Design
Not all websites are created equal, there are different approaches for different budgets, and what works for one business may not be the best option for another. One way the website designer Auckland prefers is currently building is ‘Responsively’. There are a couple of different ways a Responsive site works, for instance, our web design Auckland team can construct a Fluid Responsive site for your business. In plain terms, this is a site that translates well across different devices, the functions work at an optimum level and the images and text shift but remain perfectly scaled. A basic Responsive site is constructed with flexible layouts and the content shifts automatically, this approach is tailored to account for changes in the size and shape of the user’s device. Your website designer Auckland team are trained to guide you across the different types of Responsive building, allowing you to see which style is going to work best with your content, and ensuring that your budget is always well spent.
Responsive Design refers to the approach taken to suggest that a website design should respond to the customer’s environment based on the customer’s screen orientation, size, and the platform on which they are viewing the content. Its main intent is to serve different device layouts, tailoring specifically to the type of screen. For instance, on a smartphone, a website will automatically typically adjust into a single column to scroll through. The style is made up of very flexible layouts, grids, content images, and a mixture of CSS media queries. The aim here is to be automatic and to fit every new gadget on the market.
TECHNICAL EXAMPLE: If you have two column layouts based on one article, then you need to resize the browser window.
The article column needs to be 200px, and the sidebar column needs to be 150px wider. This responsive layout will adapt to the particular screen widths, also called breakpoints. You can use various additional styles to change the design to a certain point when it crosses a 500px breakpoint.
Unlike Responsive Designs, Fluid layouts are built on relative widths, grids and percentages. This allows the website to scale up or down nicely and keep the same spacial weighting to all elements, which works well on different screens of the same kind. Having a fluid website design usually fits in the whole of a browser. While it is a time-consuming design, it is still a popular choice for websites.
Designs going with fluidity need to be practical and fairly simple, as they retain the same proportions as the original design no matter what device you are viewing it from. This means you don’t want to be stuck with itty bitty writing on a smartphone simply because it looks good on a desktop computer where it was designed.
There are very few scenarios that arise where we need to mix fluid and responsive techniques, which is sometimes referred to as a ‘Liquid Layout’. Let’s assume you need an article, and the sidebar column requires 100% of the browser’s width – but on mobile devices, the sidebar is set below the breakpoint of 500px. As you probably guessed, it can get pretty messy, pretty quickly. Generally, the idea behind the fluid responsive layout is that it utilises a fixed width in pixels to define fluid relative units and breakpoints.
In simple words, if you combine smart and clean design with a Fluid Responsive Layout, you are going to get a very clever and optimised website that looks great on any device.
some interesting web development statistics.
It’s easy to see why a functional, user-friendly, and modern website is a must-have for businesses serious about growing their online brand. If you are ready to invest in an intelligent website to pull in those online customers, or are flirting with the idea of a re-vamp of your current website, we are here to help you to make it easy, and best of all – affordable! Deciding on what kind of website design you want can be daunting, as there are literally thousands of options so it can get kind of confusing. We guide you through the process so you can understand all your options and style of websites to best suit your needs.
of online customer experiences start with a search engine, such as Google or Bing.
of consumers mainly use your brand’s website over any other platform in order to find your products.
of customers will judge your business’s credibility based on your website design within seconds of arriving on it.
Why do small and medium-sized businesses choose us for website design?
Besides our utterly transparent way of working with no sneaky hidden costs, we are specialists in digital marketing and only charge for the hours we work, making us one of the most affordable website design teams around. Small to medium-sized businesses benefit from our expertise without paying more than they can afford, and we make everything simple to understand why and how we are implementing certain features and content on their websites. We offer personalised customer support for brands at every stage of their development and can help with all kinds of page design, from visually engaging and content-driven WordPress designs all the way to robust and secure e-commerce sites. Our agency is a complete service, offering photography, graphics design, content writing, marketing campaigns, social media, videography, SEO services, coding, hosting, account management and much more.
How do we make SEO-friendly website design?
Our team of digital marketing specialists and SEO gurus don’t just build websites, they make sure that your website is fully equipped with all the pages, content and design tools that generate organic customer traffic on your site. We do this by analysing your competitors and coming up with a strategic game plan to make your website appear higher on the Google search engine. We can work out the ratio of commonly searched-for terms (keywords) to content that is driving relevant customers to your kind of business and make sure that the content we write for your website on the front and back end contains those keywords in a practical yet natural way. We can also create a landing page that targets a specific set of new keywords so that we don’t have to overfill a single page with too much content trying to fufill all the keywords we want to rank for. This approach is highly recommended if you want to target specific areas in a localised effort to get more relevant customers, and we can create a new landing page for each specific suburb as your business grows. We are a SEO website design agency who knows how to get people to your site, and keep them there.
FAQs
If this is your first time looking for a website designer, you probably have a few questions.
When it comes to websites, you will get as much as you pay for. Things like customisation, functionality, design and complexity will all play a role in the website costs. Here at Chalk n Cheese we’ve built website starting from $1000 up to $80,000.
Website designers Auckland prices vary greatly, at Chalk n’ Cheese our pricing has ranged from $1000 to $80,000! The cost of your site is going to depend on the functionality you require, the original code you may need, the visual elements you want and all those amazing things web designers can pull off for you backstage. Our web design Auckland team prides itself on fair pricing. We only charge you for the things you use, and you have the added benefit of having all the people you need to start and finish your website design under one umbrella. There is no need to go looking elsewhere for code, your basic SEO copy can be included in the price, and we understand the tiny details that take time upfront – so no nasty surprises on the price. For website design Auckland wide, Chalk n’ Cheese combine quality and value to produce something surprisingly good. Get in touch to chat with people who understand how to best position your business online without wasting your time and money.
The timeframe of a website build can vary greatly depending on multiple factors such as content, functionality, design and lastly responsiveness of the client. Smaller website designs can be as fast as 2 weeks and more complicated site can take up to 6 months.
Yes we do provide website hosting, we aim to provide our clients with an all in one solution so that they leave the website stuff to us so they focus on their business.
Yes all our sites comes with SSL certificates installed.
Yes! We can help you with a web design audit service. Auckland businesses and beyond benefit from a checkup for your existing website design. It analyses how your website looks and works. It uses numbers and data to see what is actually happening and also considers what users think and do to figure out why things are happening, or not happening, with your site. This audit helps find ways to make your website better, easier to use and more appealing.
Absolutely, our services extend across the nation and even internationally for some countries. If you’re a business located on the North Shore and you’re in need of a stunning new website, a thorough website audit, or a refreshing website makeover, you can count on us to provide the expertise and support you require. We’re here to assist you in achieving your online goals and ensuring your digital presence resonates with the right crowd, whether you’re based locally or overseas. We have an office you can actually visit in Silverdale at 20 Central Boulevard, Stanmore Bay, Silverdale 0932 – or you can just contact us online.
Yes, it’s one of our specialties! Ecommerce website design in Auckland is at the forefront of the digital revolution.
Ecommerce websites must be visually appealing, user-friendly, and optimised for mobile devices. They should seamlessly integrate payment gateways and offer secure transactions to build trust with customers. Moreover, a strong focus on search engine optimisation (SEO) ensures these websites are discoverable by potential buyers. We are well equipped to provide all of this and more.
Our ecommerce designers are praised for their creativity and technical prowess. They collaborate closely with our clients to create tailored online shopping experiences that reflect their brand identity and drive sales. Whether you’re a startup or an established enterprise, having a well-crafted ecommerce website in Auckland is your ticket to thriving in the digital marketplace. If you’re looking to start a business on Shopify or WooCommerce – we can help.
Our team of Website Design experts have created hundreds of website’s. We specialise in tailoring campaigns to support your business goals within the wider marketing framework, and will work closely with you each step of the process. We create powerful Website Design strategies that will generate results. Enhance your marketing strategy by appearing in front of the people who actually want to know about your business. Find them today with our help!